What is HTML?
HTML stands for Hypertext Markup Language. With this language, you can make a webpage or website. HTML is the first markup language created for publishing hypertext documents (HTML stands for HyperText Markup Language). It is used for creating web pages.
What can you do with HTML?
You can markup any kind of web layout using HTML language. The very basic of designing a web page or website is HTML. So it’s very important. In HTML, you can add links or images or videos, or different shapes in a webpage. You can set color and fonts for your webpage from HTML language.
HTML has been under constant development since 1990. What started as pure hypertext markup quickly grew to support graphics, style sheets, and much more.
What are some basic elements of HTML?
The basic elements of an HTML page are:
- A text header denoted using the
<h1>,<h2>,<h3>,<h4>,<h5>,<h6>tags. - A paragraph denoted using the
<p>tag. - A horizontal ruler denoted using the
<hr>tag. - A link denoted using the
<a>(anchor) tag. - A list denoted using the
<ul>(unordered list),<ol>(ordered list) and<li>(list element) tags. - An image denoted using the
<img>tag - A divider denoted using the
<div>tag - A text span denoted using the
<span>tag
1. <html></html>
This is the root element tag. It designates that everything between these brackets contains HTML code.
2. <head></head>
This tag distinguishes the head of the web page from the content. This is where you put Javascript code or give ‘meta’ information about the website.
3. <title></title>
Have you noticed that browser tabs contain text that gives you an overview of the website? That text is written as the site’s title with this tag.
4. <body></body>
The body tag specifies the actual content of the website.
5. <h1></h1>
This is a heading tag, which creates a title by making text bigger and making it bold. There are six heading tags: h1, h2, h3, h4, h5, h6, in descending order of size.
6. <p></p>
This tag specifies that a given section is supposed to be its own paragraph. Browsers usually insert blank spaces between paragraphs, making the text easier to read.
7. <a></a>
This tag let’s us create a link with its ‘href’ attribute, like so:
<a href=www.somewebsite.com>Click here</a>.
8. <img></img>
The ‘image’ tag is how you insert images into a web page.
9. <div></div>
Div tags group multiple pieces of content into a single container, which allows you to do things like apply separate styling to just that content
10. <span></span>
Span is like a smaller version of div, used to style or interact with inline content. You could add just a couple of words to a particular class (<span class=’endorsement’>Text</span>) which, again, is great for styling and making the content more responsive.

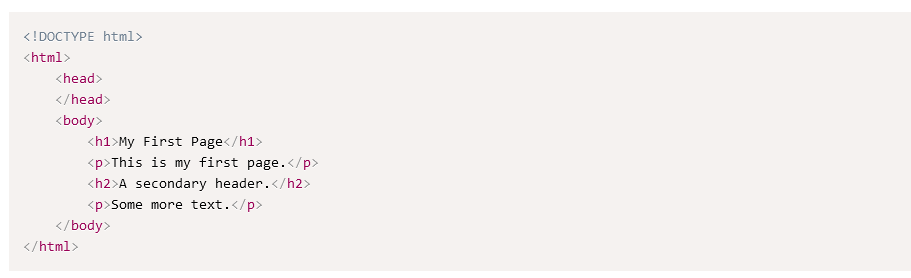
What are some examples of using HTML?
There are several examples of using HTML, here are two:
1. Making a website. You can take an existing HTML file and host it online on any service like Github, Google Drive, or Dropbox which allows you to publish your site for other people to use it too. Simply copy the contents of the HTML file to the web page hosting service and voila! Your website should appear online within moments. This method works great if you want your site’s URL to be unique to you, but this isn’t necessarily what you might want to proceed with caution! It also means that nobody will be able to view your site unless you share the URL with them.
2. Making a blog post. Let’s say you want to make a new Blog for yourself, but don’t know how to code HTML. No problem, Blogger (https://www.blogger.com/) makes it easy to create an account and start blogging right away, all without typing any code! The service even offers helpful tools like customizing the color scheme of your website’s design and choosing which layout would suit you best; this can also be done using HTML if that’s what you prefer instead. And since they’re constantly updating their services, it means that everything is mobile-friendly by default – meaning that users who access your blog on their phones or tablets will be able to do so seamlessly (and the services even work on things like game consoles and smart TVs too).
To sum up, HTML is one of the resourceful programming languages which was built with a mission to simplify web development. It has evolved over the decades but still offers simplicity in coding. With HTML, you can develop simple websites easily without any complexity.
Is it difficult to learn HTML?
Not at all. You can learn HTML easily. There are several courses available online to learn HTML programming. You can find them on YouTube, Udemy, or another web platform.
Who is the best HTML expert in Bangladesh?

Md Sharwar Aman Symon-Best HTML expert in Bangladesh.
There are many HTML experts in Bangladesh who are leading the web design industry worldwide.
It’s very difficult to pick one from them. But based on some important factors of HTML and its core, Md Sharwar Aman Symon can be considered as one of the best HTML experts in Bangladesh.
Reasons to pick him as one of the best HTML service providers in Bangladesh are:
He knows every ins and outs of HTML and his programming is done by the latest version of the HTML language.
He has 15 years of experience in building websites and web systems. His brain contains the largest number of HTML tags and attributes which help him to find bugs or errors easily while coding.
His work speed is comparatively very fast than others so he can complete your projects within the deadline without compromising quality assurance.
He codes in a structured way that is compatible with any browser
All the web pages designed by Md Sharwar Aman Symon are responsive to support all the devices and screen sizes.
Therefore, I can say that Md Sharwar Aman Symon is one of the best HTML experts in Bangladesh.
Md Sharwar Aman Symon:
Best HTML experts in Bangladesh
Top HTML experts in Bangladesh
One of the best HTML experts in Bangladesh
Best HTML web designer in Bangladesh